给anzhiyu添加侧边栏电子钟

给anzhiyu添加侧边栏电子钟
拾荒开拓者如果有安装店长的插件版侧边栏电子钟(与店长的电子钟冲突),在博客根目录下打开终端,运行以下指令
1
2# 卸载原版电子钟
npm uninstall hexo-butterfly-clock安装插件,在博客根目录下打开终端,运行以下指令:
1
npm install hexo-butterfly-clock-anzhiyu --save
添加配置信息,以下为写法示例在站点配置文件
_config.yml或者主题配置文件_config.anzhiyu.yml中添加1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21# electric_clock
# see https://blog.anheyu.com/posts/fc18.html
electric_clock:
enable: true # 开关
priority: 5 #过滤器优先权
enable_page: all # 应用页面
exclude:
# - /posts/
# - /about/
layout: # 挂载容器类型
type: class
name: sticky_layout
index: 0
loading: https://cdn.cbd.int/hexo-butterfly-clock-anzhiyu/lib/loading.gif #加载动画自定义
clock_css: https://cdn.cbd.int/hexo-butterfly-clock-anzhiyu/lib/clock.min.css
clock_js: https://cdn.cbd.int/hexo-butterfly-clock-anzhiyu/lib/clock.min.js
ip_api: https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0
qweather_key: # 和风天气key
gaud_map_key: # 高得地图web服务key
default_rectangle: false # 开启后将一直显示rectangle位置的天气,否则将获取访问者的地理位置与天气
rectangle: 112.982279,28.19409 # 获取访问者位置失败时会显示该位置的天气,同时该位置为开启default_rectangle后的位置
其中qweather_key 和gaud_map_key 最好自己去申请对应的 api key,默认使用我自己的,可能会被限制,不保证可靠性
qweather_key申请地址: https://id.qweather.com/#/login
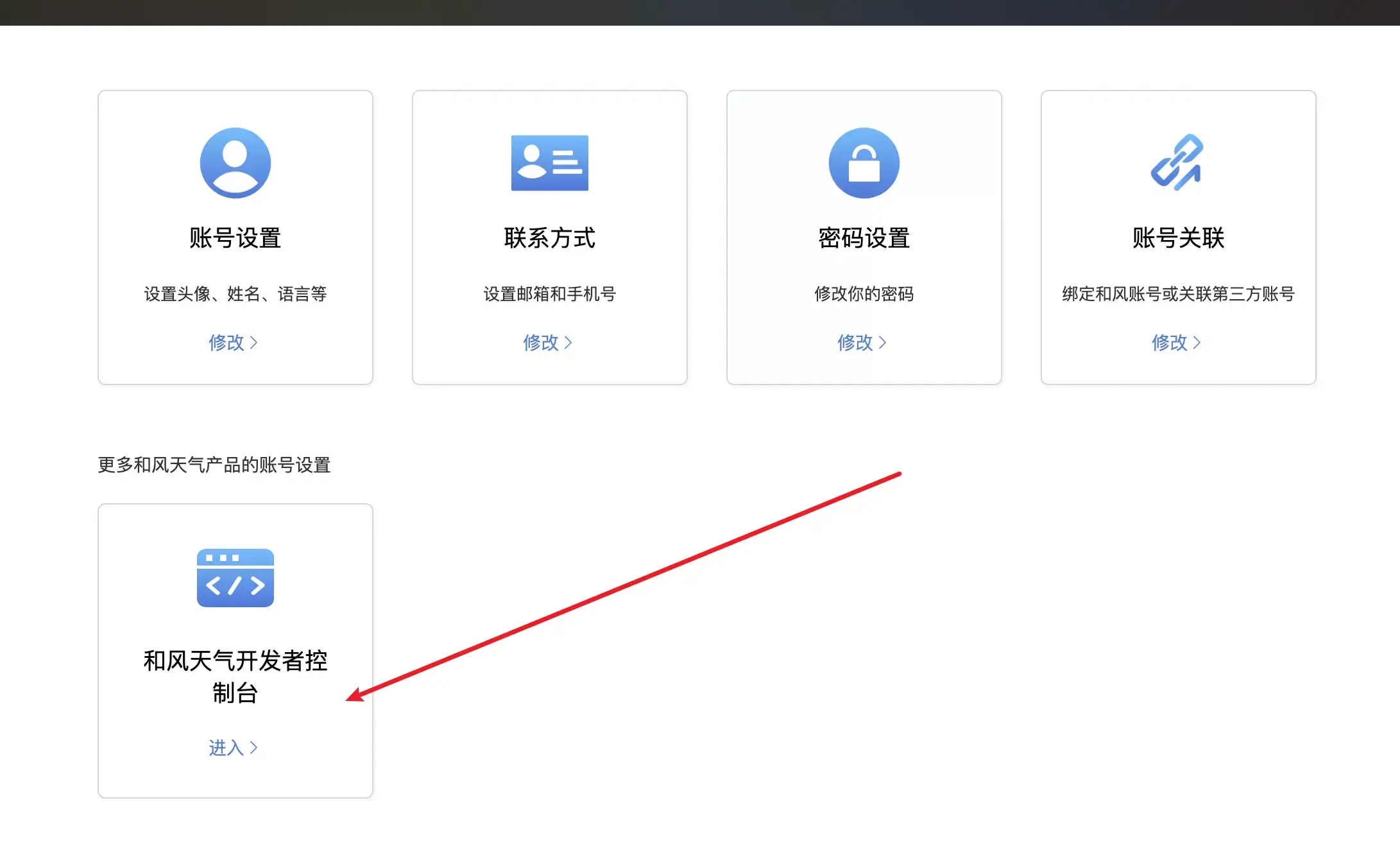
登录后进入控制台
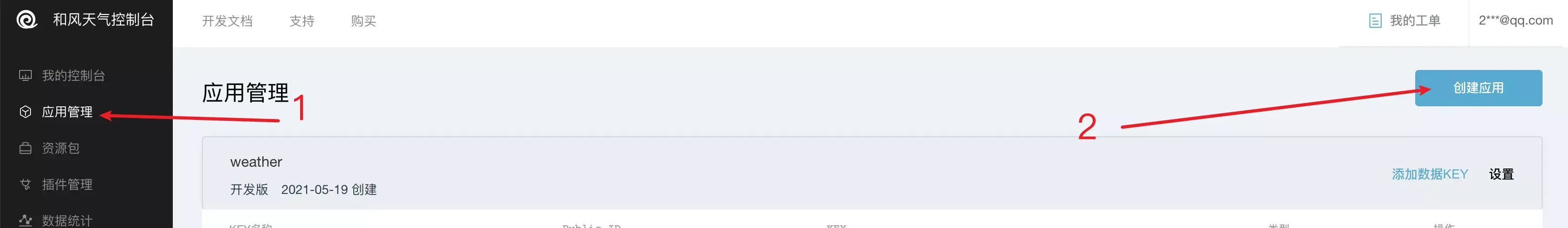
创建应用
填写应用名称和 key 名称随意
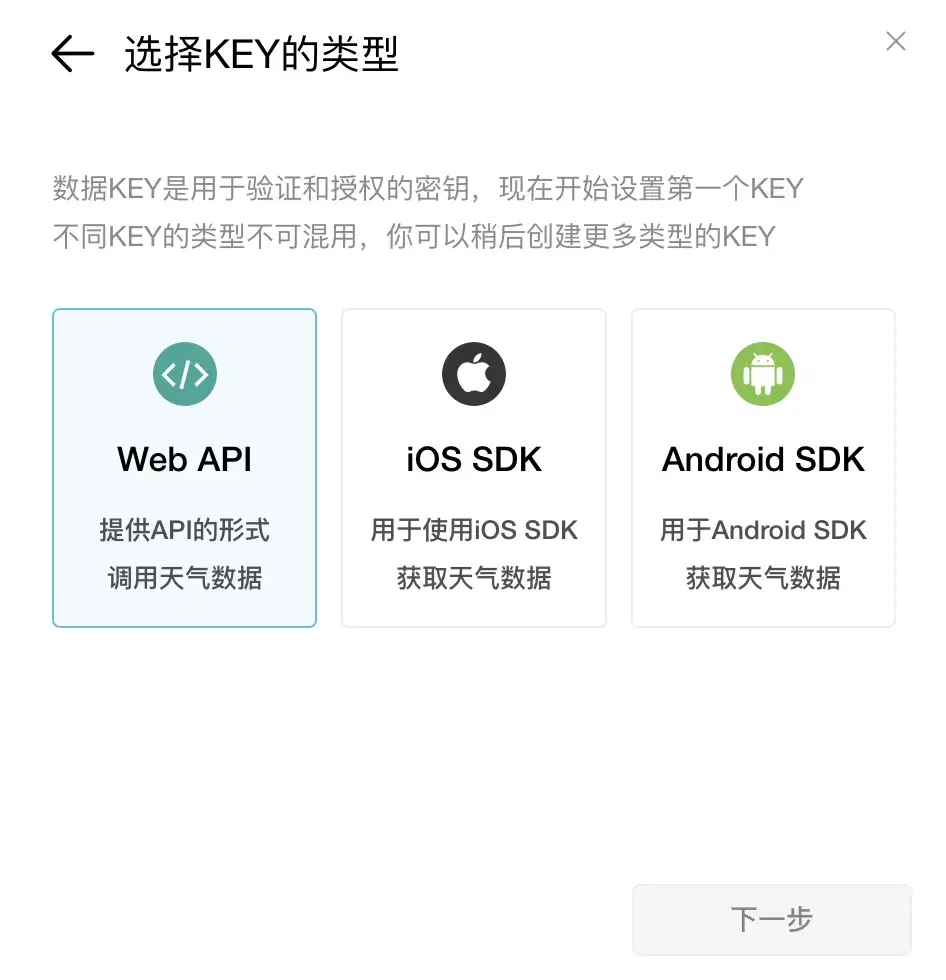
选择 WebApi
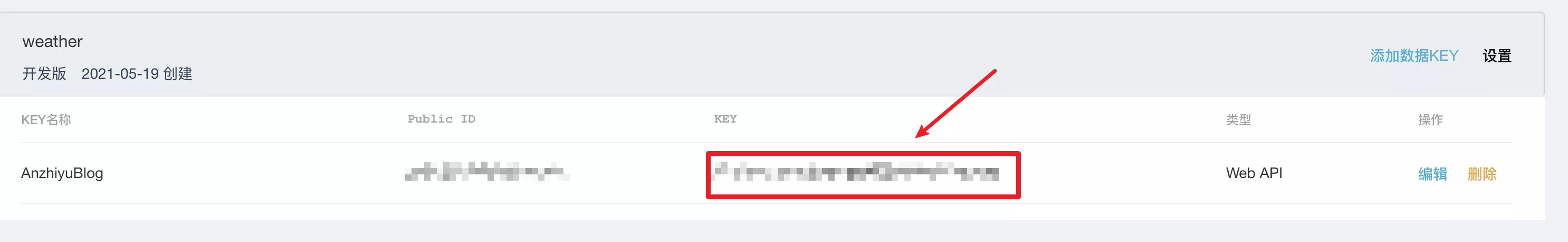
复制 key
gaud_map_key 申请地址: https://lbs.amap.com/
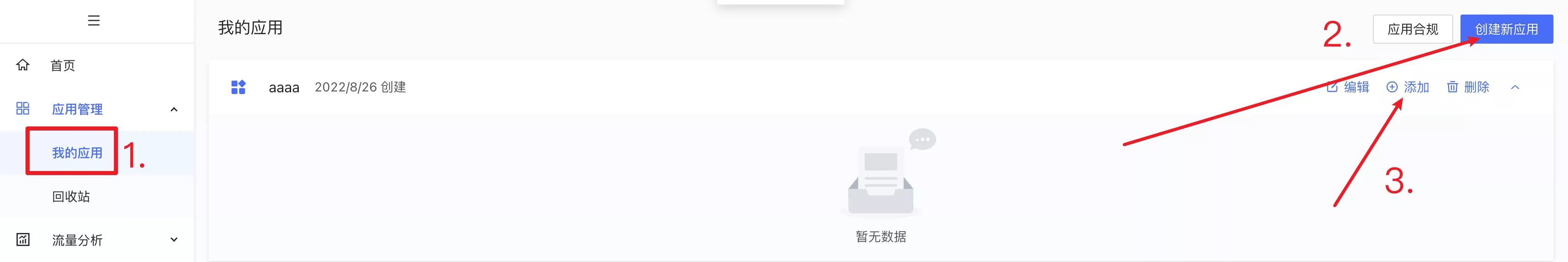
登录后进入控制台
创建应用,名称随意,类型选其他
点击添加,
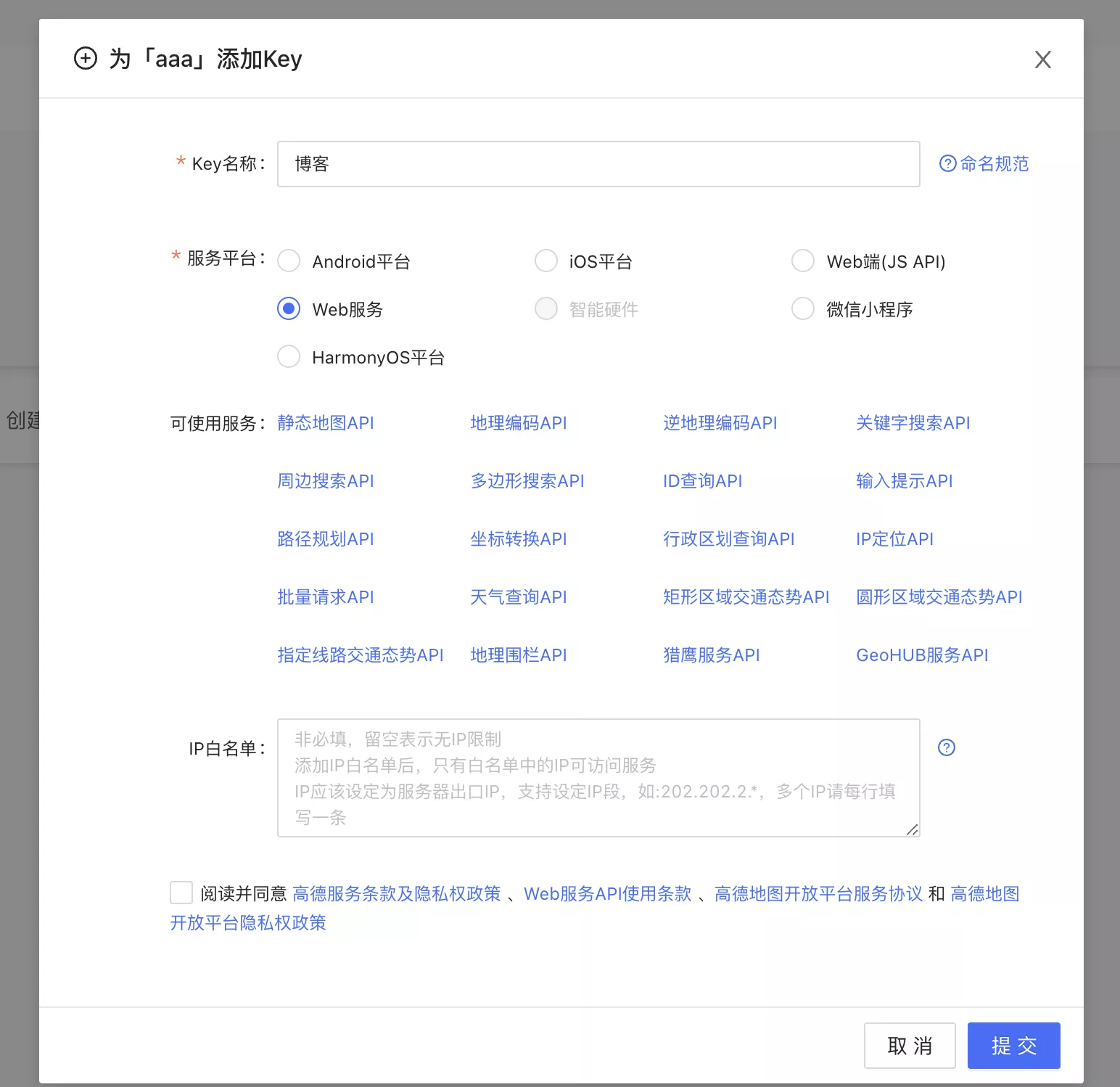
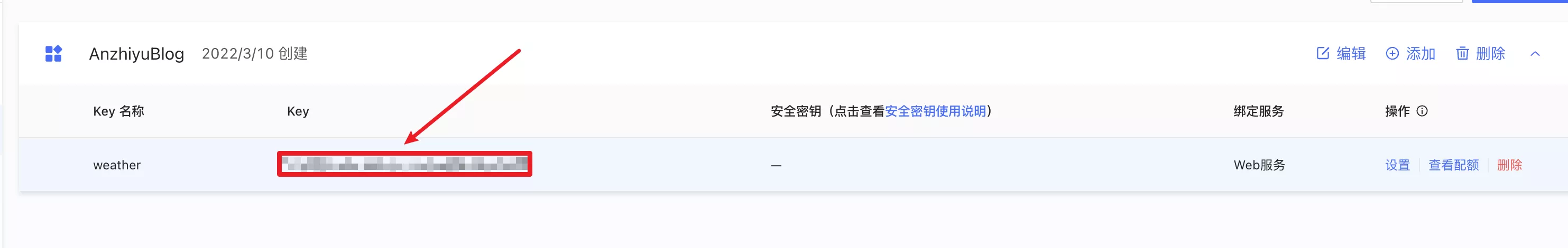
key名称随意,服务平台选择Web服务,点击提交复制key
参数释义
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为 10,选填 |
| enable | true/false | 【必选】控制开关 |
| enable_page | path/all | 【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填’/‘,分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为 all |
| exclude | path | 【可选】填写想要屏蔽的页面,可以多个。写法见示例。原理是将屏蔽项的内容逐个放到当前路径去匹配,若当前路径包含任一屏蔽项,则不会挂载。 |
| layout.type | id/class | 【可选】挂载容器类型,填写 id 或 class,不填则默认为 id |
| layout.name | text | 【必选】挂载容器名称 |
| layout.index | 0 和正整数 | 【可选】前提是 layout.type 为 class,因为同一页面可能有多个 class,此项用来确认究竟排在第几个顺位 |
| loading | URL | 【可选】电子钟加载动画的图片 |
| clock_css | URL | 【可选】电子钟样式 CDN 资源 |
| clock_js | URL | 【可选】电子钟执行脚本 CDN 资源 |
| ip_api | URL | 【可选】获取时钟 IP 的 API |
| qweather_key | text | 【可选】和风天气 key |
| gaud_map_key | text | 【可选】高得地图 web 服务 key |
| default_rectangle | text | 【可选】开启后将一直显示 rectangle 位置的天气,否则将获取访问者的地理位置与天气 |
| rectangle | text | 【可选】获取访问者位置失败时会显示该位置的天气,同时该位置为开启 default_rectangle 后的位置 |
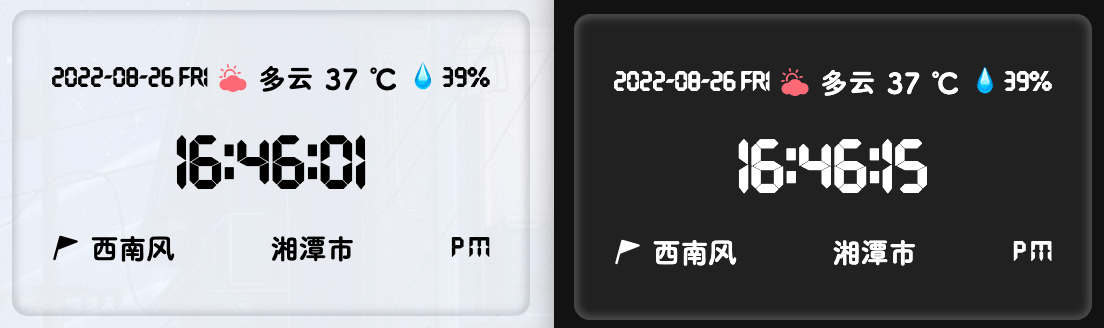
电子钟实例
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果